Excel の図表を WordPress のメディアとして利用する方法
Excelで作成した図や表を WordPress のブログに貼り付ける場合、図表を画像に変換してファイルに保存します。WordPress では、この画像ファイルを「メディア」として登録します。これらの手順を説明します。
この画像化には、Excel に備わっている機能を利用します。
ただし、この画像化機能は古いバージョンの Excel にはありません。この場合は、Word あるいは PowerPoint を経由して画像ファイルを作成します。詳細は省略しますので、他のサイトなどを参照してください。
なお、ここでの画像は、アイキャッチ画像として使うのではなく、ブログの記事エリアで表示することを想定しています。また、この記事では Windows 10、サブスクリプションの Microsoft 365 の Excel を使っています。
1 Excelで作成した図を画像ファイルに保存する方法
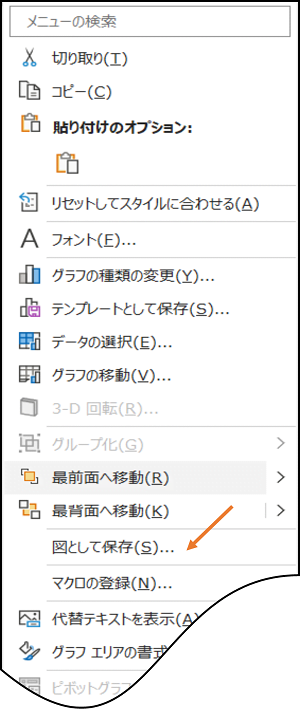
Excel で作成したグラフや図形などの「図」を選択して右クリックし、プルダウンメニューを表示します(表示1)。この中の[図として保存(S…)]を選択してダイアログを表示します。
ダイアログで、ファイル名、ファイルの種類(PNG、JPEG、GIF、TIFF、Windows ピットマップ、SVG)、保存場所を指定して保存します。一般に Excel の図の保存形式には PNG か GIF が適しています。
画像ファイルを保存する前に、必要に応じて図を調整します。図をクリックして、タブ[書式]のリボンを表示します(表示2)。
この中の[サイズ]で、図の幅と高さを指定します。表示は「cm」ですが、「100px」のように入力して、ピクセル単位で指定できます。表示は「cm」になります。この後で説明するように、縦横比を固定すると幅の指定により自動的に高さが決まります。
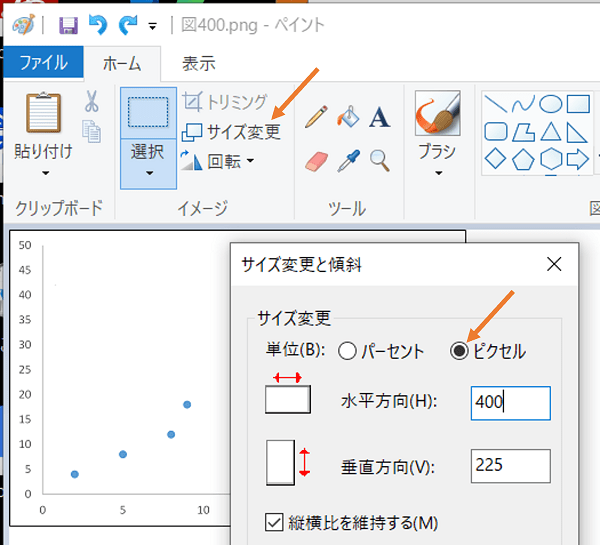
ただし、ファイルに保存した図が指定したサイズにならない場合があります。保存したファイルを Paint に張り付けて大きさを確認してください。サイズを調整して上書保存します。これについては、この後で説明します。
この[サイズ]のグループの右下に付いている[ダイアログボックス起動ツール]をクリックして、詳細設定をします。縦横比を維持したいときは[縦横比を固定する]にチェックマークを入れます。
調整した図を見て、フォントのサイズなどを設定し直す必要があるかもしれません。
なお、画像のサイズは、幅と高さ(cm、px)の他に、データ容量(byte)の意味でも使います。
2 Excelで作成した表を画像ファイルに保存する方法
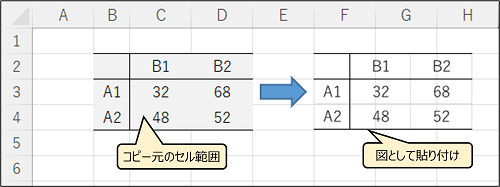
複数のセルから成る「表」を画像ファイルとして保存する場合、一旦、Excel上で図に変換します。すなわち、対象になるセル全体を範囲指定し(表示3)、右クリックしてメニューを表示して[コピー(C)]を選択します。
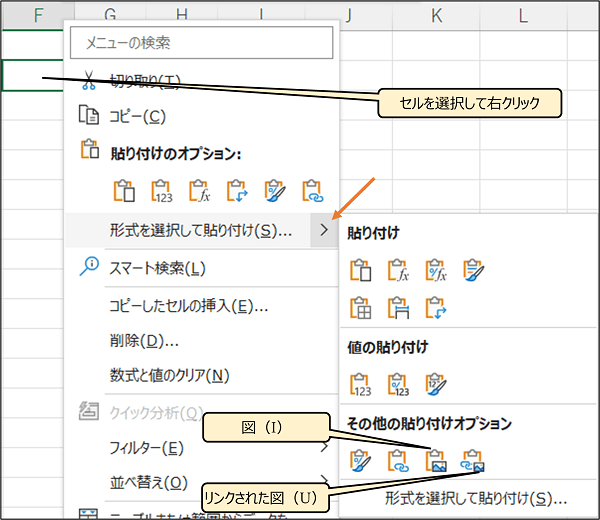
次に、コピー先として、空いているスペースの左上の1つのセルを選択して右クリックし、プルダウンメニューを表示します(表示4)。この中の[貼り付けのオプション:]>[形式を選択して貼り付け(S)…]>[その他の貼り付けオプション]>[図(U)]、または[リンクされた図(I)]を選択して、範囲指定したセルを図としてシートに貼り付けます(表示3)。[リンクされた図(I)]を選択してコピーすると、仮に左のコピー元のセルの数字を変更した場合、その変更が右の図に反映します。
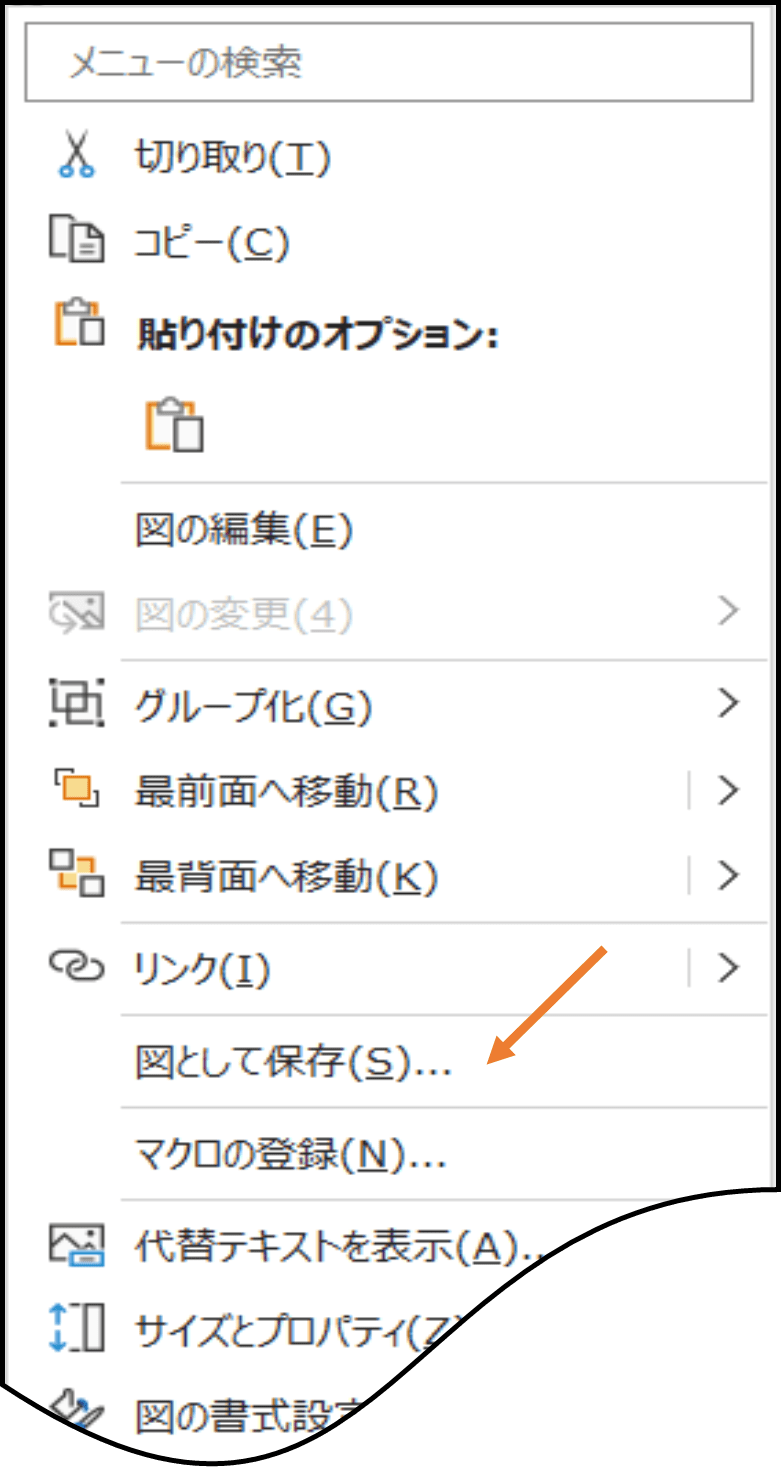
画像ファイルとして保存するために、貼り付けた図を選択して右クリックし、プルダウンメニューの[図として保存(S…)]を選択してダイアログを表示します(表示5)。この後は、上記の1と同様に操作します。
画像ファイルを保存する前に、必要に応じて図を調整します。貼り付けた図をクリックして、タブ[図の形式]のリボン表示します(表示6)。この中の[サイズ]で、図の幅をピクセル単位で指定します。設定方法、[ダイアログボックス起動ツール]の使い方は上記の1と同様です。
3 画像サイズ(画像のファイル容量、画像の幅と高さ)
画像ファイルとして保存する前に、図の幅と高さ、ファイルの容量を調整します。
図の幅の設定には、WordPressテーマの幅を考慮します。
WordPress のメインカラムの幅は、採用したテーマによって異なります。たとえば、Lightning が 730 px、Cocoonが 800 px、STINGER8が 640 px です。この幅よりも大きい図を挿入しても、図は大きく表示されず、画像ファイルの容量が大きくなるだけで、ページ表示速度が低下してしまいます。
図は点で構成されていて、その点の最小単位がピクセル(px)です。実世界の長さの単位である cm とは異なります。WordPress のテーマのメインカラムの幅が 730 px であれば、幅 730 px の図がカラムいっぱいに表示されます。半分の幅365 pxであれば、カラムの半分に表示されます。
画像ファイルのサイズは、ページ表示速度を上げるために、200 KB より小さくしたほうが良いようです。
上記で説明したように、画像ファイルに保存した図が指定したサイズになっているか、画像ファイルを Paint に張り付けて大きさを確認します(表示7)。必要であればサイズを調整して、上書き保存します。
4 WordPressでの「メディア」の登録
WordPress では、ホームページに使う画像、動画、ダウンロード用の資料などを「メディア」と呼び、アップロードしたこれらのファイルを「メディアライブラリ」でまとめて管理します。
メディアのアップロードには、1) 投稿記事の作成時にメディアライブラリに追加する方法と、2) メディアライブラリに直接追加する方法があります。1) の場合、そのメディアと投稿記事が関連付けられます。一方、2) の場合は投稿記事との関連付けがないので、このメディアを投稿記事に使っても「(未使用)投稿に添付」と表示されますから、誤って削除しないように注意が必要です。
画像の場合、1つの画像をWordPressにアップロードすると、同時にいくつかのサイズの画像が自動的に保存されます。デフォルトで3種類、1) サムネイルのサイズ、2) 中サイズ、3) 大サイズで、それぞれの画像ファイルが自動的に保存されます。つまり、1つの画像ファイルをアップロードすると、オリジナルの画像ファイル1つとサイズの異なる3つのファイルが生成します。
保存前に、図の大きさを十分に考慮して作成してあれば、自動生成される大きさのファイルは不要です。一方、写真などの場合は、記事の挿入場所にフィットするように大きさを選ぶのであれば、サイズの異なる画像ファイルを有効に使えるかもしれません。
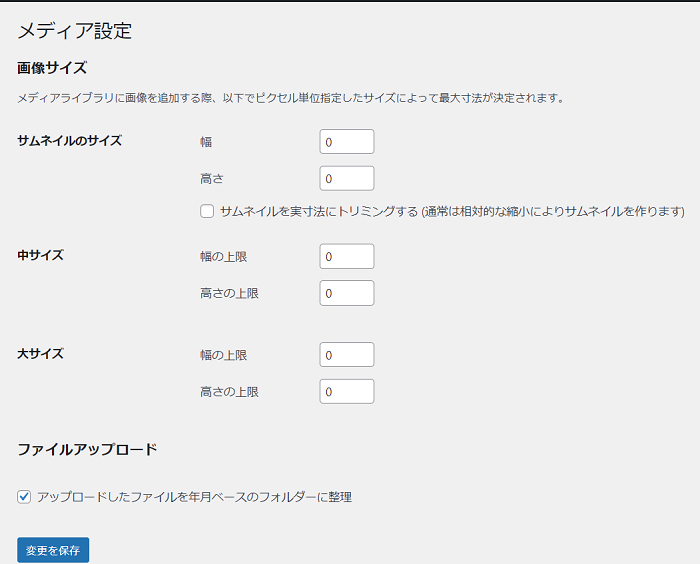
サイズの異なる画像ファイルの生成を管理するには、管理画面の[設定]>[メディア]>[メディア設定]と進みます(表示8)。
自動生成をしないのであれば、すべての数値を 0 px とします。また、[サムネイルのサイズ]のチェックを外します。

表示8 メディアの登録
5 WordPressでの「メディア」の挿入
記事に画像を挿入しする際、「配置」「リンク先」「サイズ」の3つを設定します。
配置は、「左、中央、右、配置なし」の3つから選択します。「配置なし」を選択すると、画像は自動的に左に詰められ、文章は回り込みません。「左」と「右」を選択すると、画像はそれぞれ左右に配置され、文章が自動的に回り込みます。基本的には「配置なし」にします。
「リンク先」のプルダウンメニューには、「メディアファイル」「添付ファイルのページ」「カスタムURL」「なし」があります。この中で、「メディアファイル」は画像をクリックすると拡大表示します。「なし」はそのまま貼り付けた状態です。基本的には「なし」にします。
メディアの登録時に自動生成させない場合、「サイズ」は「フルサイズ」のみの指定になります。
内容の正確を期すように最大限努力しましたが、これらの内容に関しては自己責任で利用してください。(2023年4月19日)

![[書式]のリボン](https://mkkmkk.com/wp-content/uploads/2023/04/Pic17-2.png)



![[図の形式]のリボン](https://mkkmkk.com/wp-content/uploads/2023/04/Pic17-6.png)